ADDIE, una metodología para la creación de contenidos digitales
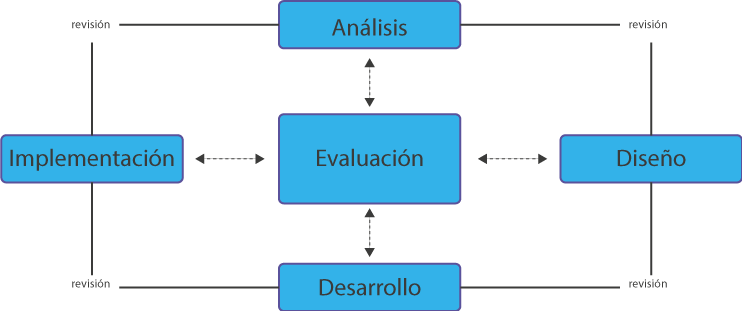
La metodología ADDIE representa una guía descriptiva para la construcción de herramientas de formación y apoyo, y la creación de material educativo. Este modelo es usado para el desarrollo de contenido por los diseñadores instruccionales y los desarrolladores de contenido virtuales. Este proceso posee cinco fases que son: análisis, diseño, desarrollo, implementación y evaluación. Cada …
ADDIE, una metodología para la creación de contenidos digitales Leer más »